一、TypeScript简介
最近在了解 JavaScript 语言的一个超集TypeScript ,它在 JavaScript 的基础上添加了静态类型定义和其他一些功能,旨在解决大型应用程序开发中常见的问题。尽管 JavaScript 已经是一种非常流行的编程语言,但 TypeScript 的引入主要是为了提高代码的可维护性、可读性和开发效率,尤其是在团队合作和构建复杂应用时。以下是 TypeScript 相对于 JavaScript 的一些主要优势:
静态类型检查:
TypeScript最显著的特点是提供了静态类型系统。这允许开发者在编译阶段就发现类型错误,而不是在运行时,有助于提前捕捉错误并提高代码质量。更好的开发工具支持:静态类型信息使得IDE(如Visual Studio Code)能够提供更加强大的代码补全、接口提示、重构支持等特性,从而提高开发效率。
易于维护和协作:在大型项目中,静态类型为团队成员之间提供了关于代码如何使用的明确文档,降低了维护成本,使得新成员更容易理解代码库。
兼容性:TypeScript 编译后的代码是纯 JavaScript,可以在任何支持 JavaScript 的环境中运行,无需修改现有基础设施。
面向对象编程的增强支持:虽然JavaScript也支持类和对象,但TypeScript在此基础上提供了更完整的面向对象编程特性,比如接口、类、泛型等,使得代码结构更加清晰,更易于管理和扩展。
提前预防潜在错误:通过类型注解,开发者可以在编码阶段就避免很多因变量类型不匹配导致的错误,减少了调试时间。
总的来说,尽管JavaScript本身已经非常强大且灵活,TypeScript通过增加类型安全性和提升开发体验,特别适合于构建大规模、长期维护的企业级应用。然而,对于小型项目或快速原型开发,直接使用JavaScript可能更为轻便。选择使用TypeScript还是JavaScript,很大程度上取决于项目的规模、团队的偏好以及对类型安全的需求。
二、安装
可以使用npm安装,可以更换使用以下国内下载源,速度更快一些
$ npm config set registry https://registry.npmmirror.com然后使用以下命令执行全局安装
$ npm install -g typescript安装完成后我们可以使用 tsc 命令来执行 TypeScript 的相关代码,以下是查看版本号:
$ tsc -v
Version 3.2.2三、简单使用
然后我们新建一个 app.ts 的文件,代码如下:
var message:string = "Hello World"
console.log(message)通常我们使用.ts作为 TypeScript 代码文件的扩展名。
然后执行以下命令将 TypeScript 转换为 JavaScript 代码:
$ tsc app.ts这时候在当前目录下(与 app.ts 同一目录)就会生成一个 app.js 文件,代码如下:
var message = "Hello World";
console.log(message);使用 node 命令来执行 app.js 文件:
$ node app.js
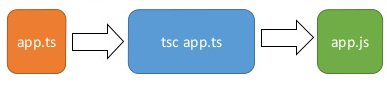
Hello WorldTypeScript 转换为 JavaScript 过程如下图:

四、进阶使用
通过上面的使用,可以看出每次都得手动编译.ts文件,然后再运行.js 文件,就很麻烦,,那么如何自动编译并运行呢,这里推荐以下两种方式:
1、Sublime Text 4自动编译
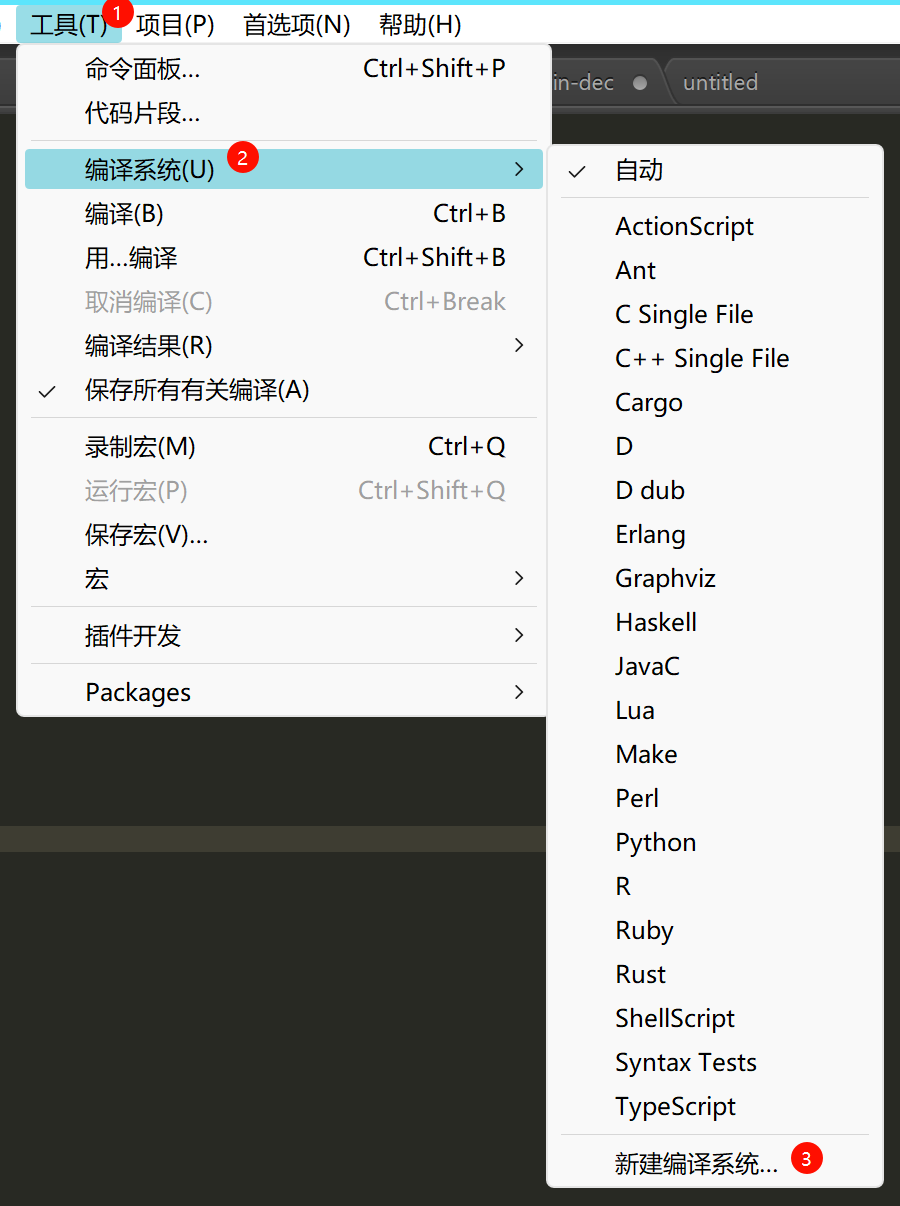
使用Package Control 安装一个支持 TypeScript 语言的插件,然后点击菜单栏 Tools(工具)-> Build System(编译系统)-> New Build System(新编译系统),在打开的文件中输入一段配置,然后选择保存,并添加到默认的路径中(C:\Users\${username}\AppData\Roaming\Sublime Text\Packages\User),文件名是TypeScript.sublime-build。

TypeScript.sublime-build文件的配置如下:
{
"selector": "source.js, source.jsx, source.ts, source.tsx",
"shell": true,
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"working_dir": "${file_path}",
"windows":
{
"cmd": ["tsc", "$file", "--outFile", "${file_path}/${file_base_name}.js", "&&", "node", "${file_path}/${file_base_name}.js"]
},
}保存之后在工具选项卡的编译系统中就多出一个 TypeScript 选项,如上图所示
然后就可以新建一个文件,必须保存到实际的路径,不能创建一个临时文件
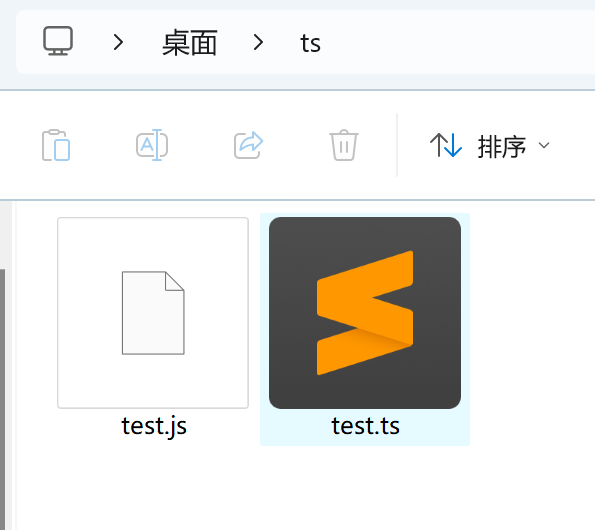
比如我在桌面创建了一个ts文件夹,在里面创建了一个test.ts文件,使用 Sublime 打开,并在文件中输入如下内容:
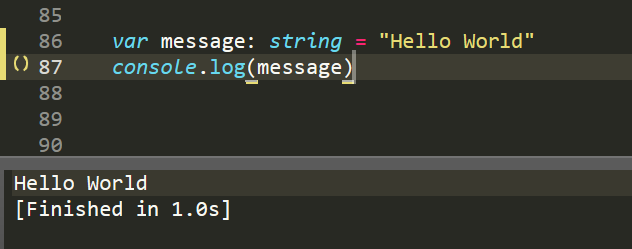
var message: string = "Hello World"
console.log(message)然后使用快捷键 Ctrl+B 或者点击菜单栏工具选项卡的编译,控制台会打印出如下内容
这时查看桌面的ts文件夹里多出一个test.js 文件,其原理和我们手动编译是一样的,只是通过在Sublime中创建一个脚本,让tsc编译test.ts文件和node执行编译生成的 test.js 文件一步完成。

2、IDEA 自动编译
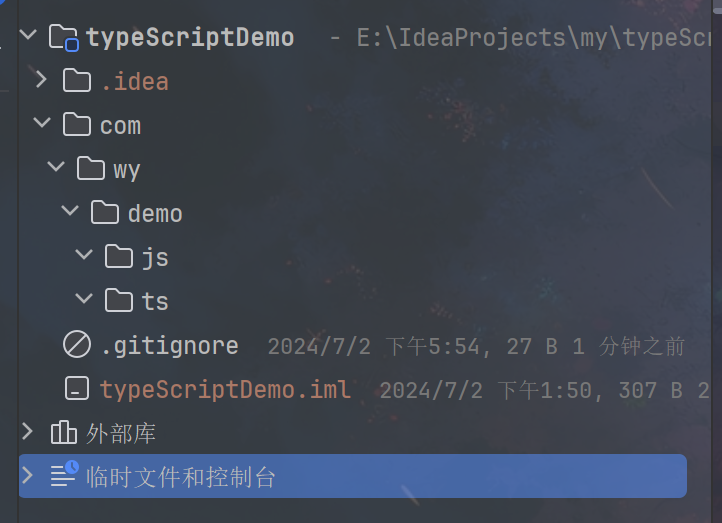
创建一个空项目,创建两个文件夹:
js和ts,如图所示

这两个文件夹作用分别是:
ts:用于存放
ts源码文件js:用于存放
tsc编译后生成的js文件
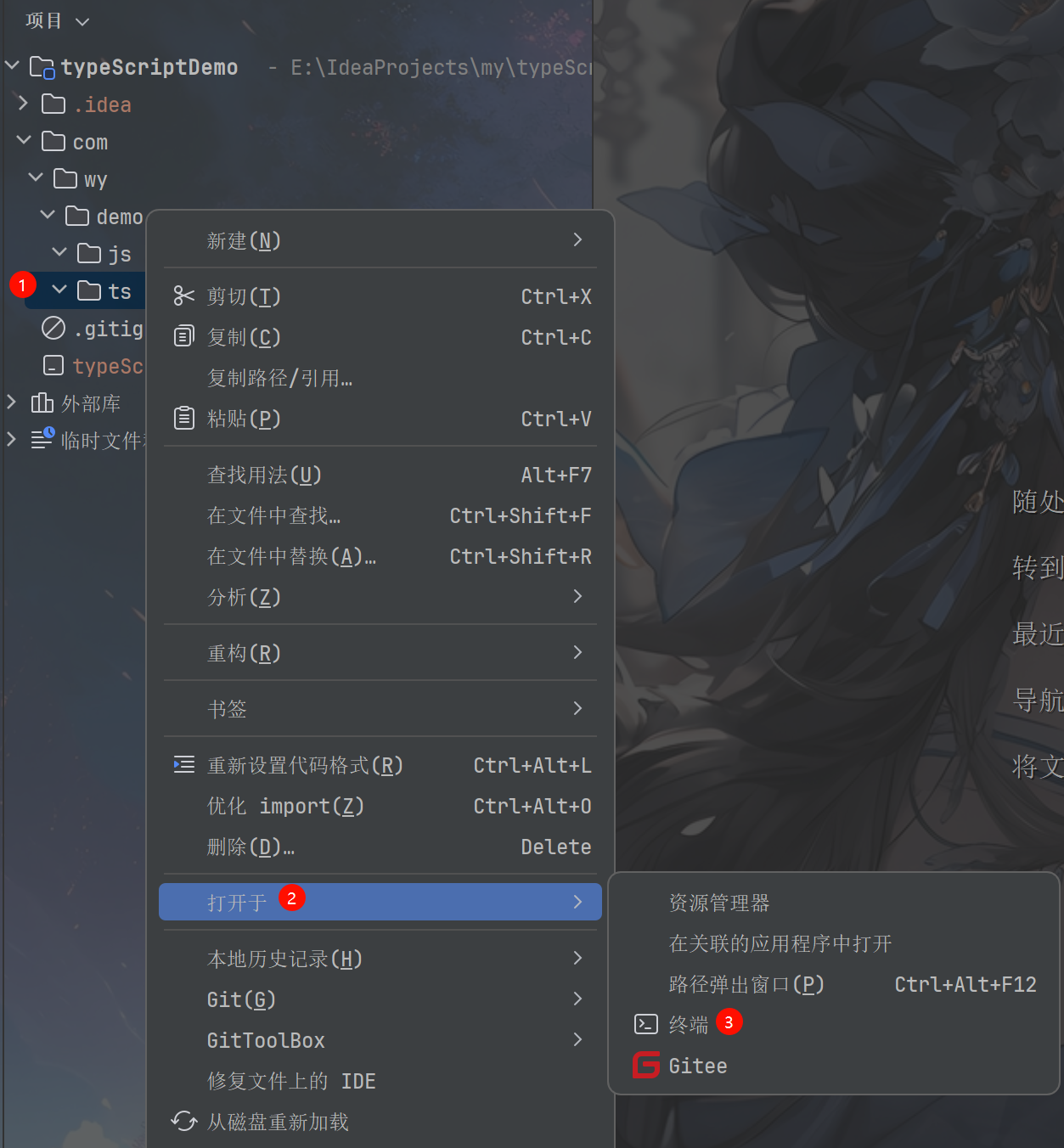
然后右键单击
ts文件夹,选择 Open In(打开于)-> Terminal(终端)

在
ts目录下生成tsconfig.json文件
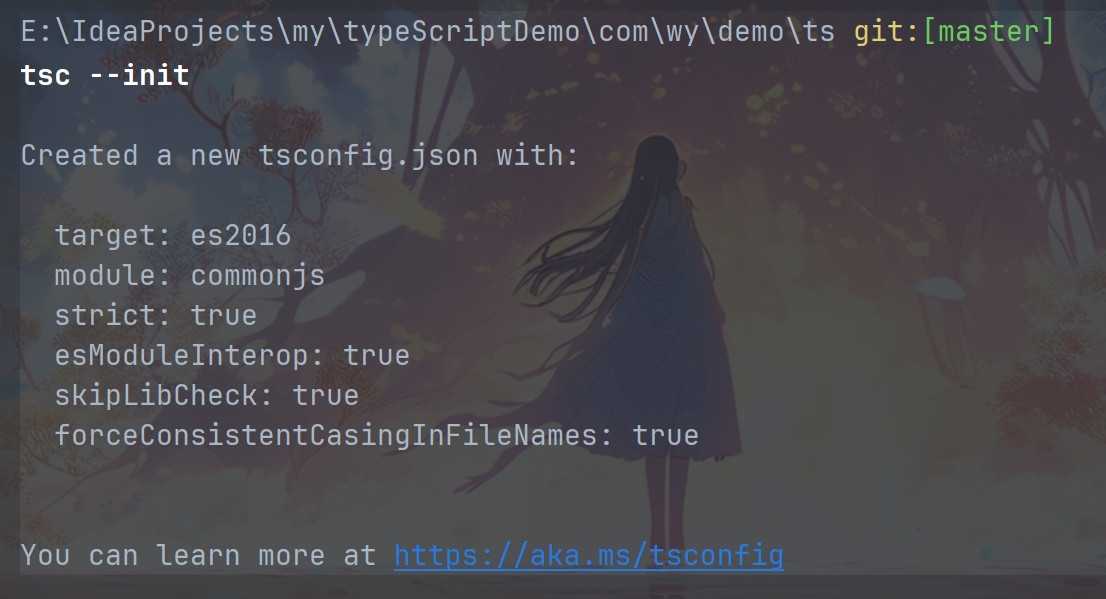
输入下面代码可以生成tsconfig,json
$ tsc --init
修改文件的配置
在文件中修改下面的配置
"compilerOptions": {
// 修改如下配置: tsc 编译后生成的文件的输出目录
"outDir": "../js"
},
// 添加如下配置: 需要编译的文件目录
"include": [
"../ts/*"
]监听 tsconfig.json 文件
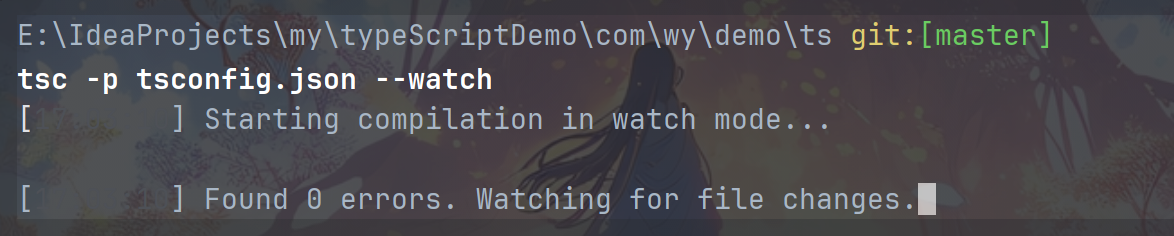
在终端输入如下命令,需要在tsconfig,json 文件所在的目录下执行
$ tsc -p tsconfig.json --watch执行后出现如下提示,则说明已经开启监视

在 ts 文件夹下新建文件 Test.ts,输入如下内容并保存
const user = {
name: "Daniel",
age: 25
};
console.log(user.name);由于上述已经开启监听,保存之后会自动在 js 文件夹下生成一个 Test.js 文件
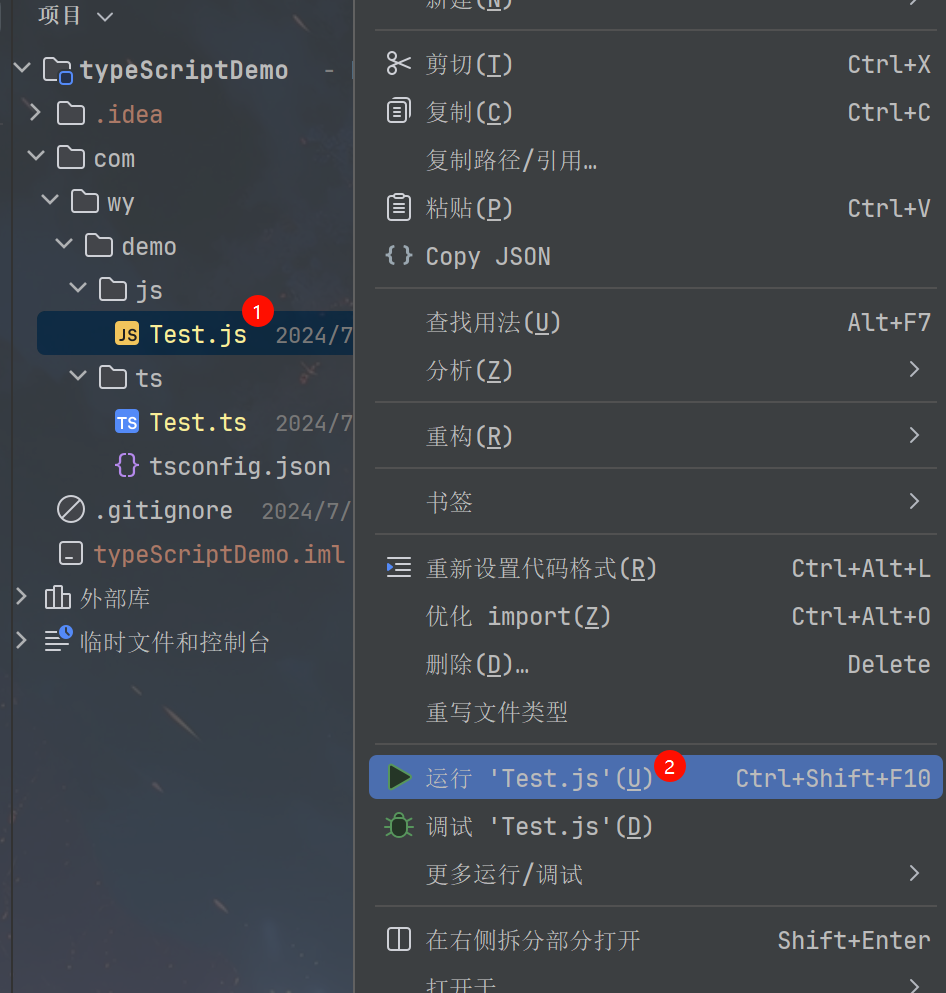
这时右键单击 Test.js 文件,选择 Run(运行)'Test.js' 文件

运行之后,控制台会打印如下内容

PS:还有一种可以不使用监听的方法,使用IDEA工具配置

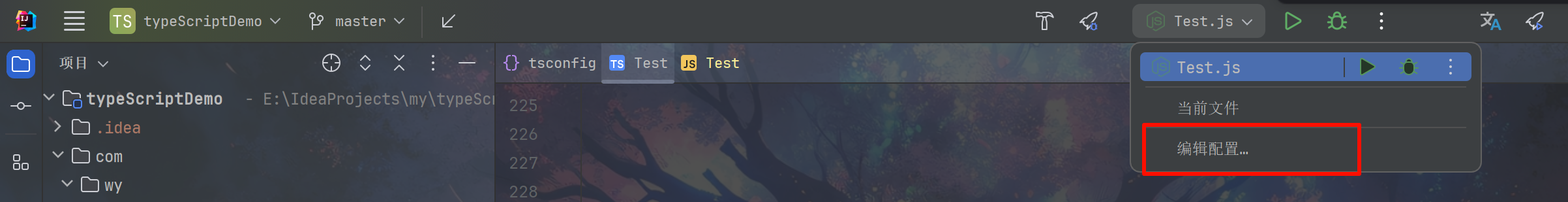
如上图所示,上面使用 Run(运行)过 Test.js 文件,所以会生成一个运行配置,点击编辑配置

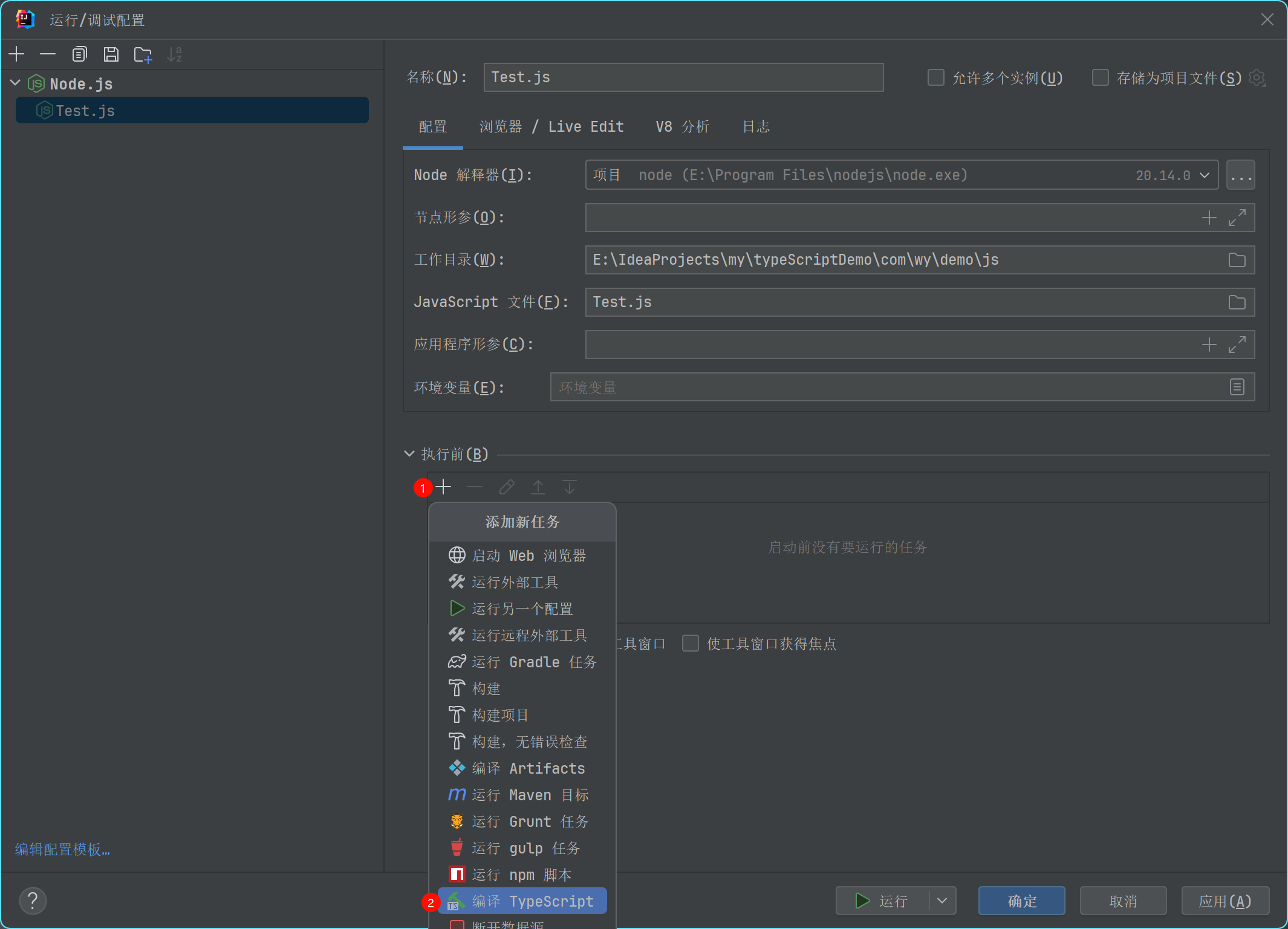
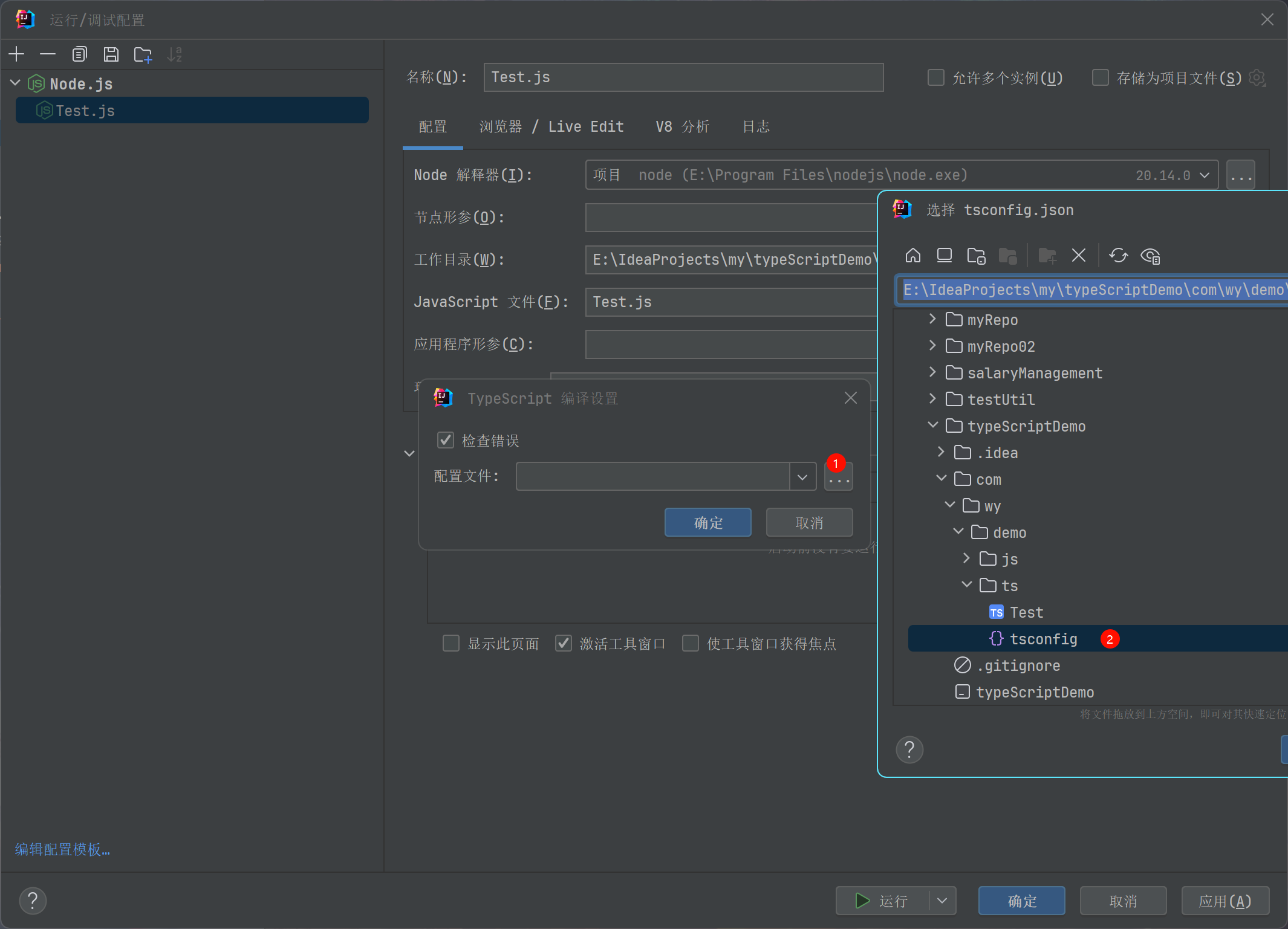
然后再添加执行前操作,点击+号新增一个“编译 TypeScript”,再弹出的选项框中添加ts文件夹中的 tsconfig.json 为配置文件,然后应用并确定

这样就可以在不开启监听的情况下,运行ts代码(运行前会自动进行编译生成js文件)。







评论区